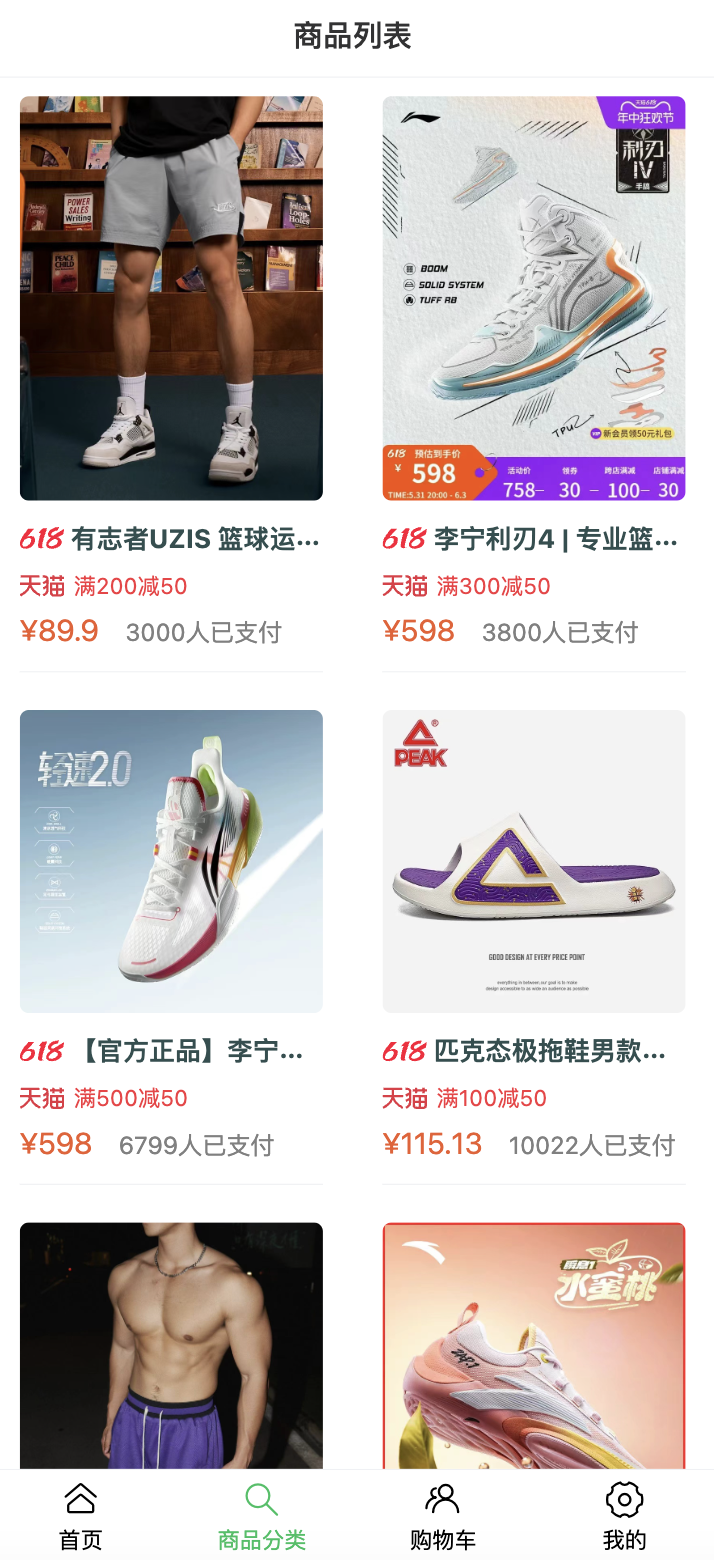
#### 1.临摹效果  ####2.Vue code ##### template ```vue <div> <div><van-nav-bar title="商品列表" class="top" /></div> <div class="t3"> <van-list class="item_card" finished-text="没有更多了"> <van-cell center="true" v-for="item in list" :key="item.id" @click="detail(item.name)"> <van-image radius="5px" fit="cover" :src="oss_url+item.img"> </van-image> <div class="item_name"> <!-- <van-icon name="fire" color="red" size="20px"/> --> <span> <van-icon size="24px" name="图床地址/618.svg" /> </span> <span> {{ item.name }} </span> </div> <div class="promotion"> <span> <!-- <van-icon name="coupon" color="red" size="24px"/> --> <van-icon size="24px" name="图床地址/tianmao.svg" /> </span> <span class="promotion-text">{{item.discount}}</span> </div> <div> <span class="price"> ¥{{ item.price }} </span> <span class="countPayed">{{ item.countPayed }}人已支付</span> </div> </van-cell> </van-list> </div> </div> ``` ##### script ```vue export default { data() { return { oss_url:'这里是图床地址', list: [ { id: 1001, name: "有志者UZIS 篮球运动短裤男速干夏季美式复古梭织宽松四分裤", price: "89.9" ,countPayed:3000, discount:'满200减50', img:'uzis.jpg' }, { id: 1002, name: "李宁利刃4 | 专业篮球鞋中帮䨻科技实战耐磨防滑官方正品运动鞋男", price: "598" ,countPayed:3800 , discount:'满300减50', img:'lining_liren.jpg' }, { id: 1003, name: "【官方正品】李宁篮球鞋 轻速2 男款轻量回弹专业篮球实训鞋", price: "598" ,countPayed:6799, discount:'满500减50', img:'lining_qingsu.jpg'}, { id: 1004, name: "匹克态极拖鞋男款夏季沙滩外穿运动篮球防滑女士潮牌学生太极鞋子", price: "115.13" ,countPayed:10022 ,discount:'满100减50', img:'peak1.jpg'}, { id: 1005, name: "lil monster夏季网眼绣花短裤美式复古双层重磅宽松高街情侣速干", price: "175.12" ,countPayed:1923 ,discount:'满150减50', img:'lilmonster.jpg'}, { id: 1006, name: "【迪温琴佐同款】安踏瞬息1水蜜桃丨氮科技篮球鞋实战低帮运动鞋", price: "459" ,countPayed:30000 ,discount:'满350减50', img:'anta1.jpg'}, { id: 1007, name: "【店播专享】SK-II神仙水护肤品套装紧致保湿修护礼盒礼物skllsk2", price: "1370" ,countPayed:10230 ,discount:'满2000减50', img:'skII.jpg'}, ], }; }, methods:{ detail(item){ console.log(item) }, } }; ``` ##### script ```vue .item_card { /* display: flex; 将容器设置为弹性布局, 子元素会沿主轴线(默认为水平方向)排列。 */ display: flex; /* flex-wrap: wrap; 允许子元素换行,当一行无法容纳所有子元素时, 多余的子元素会自动换行到下一行。 */ flex-wrap: wrap; padding-bottom: 50px; } .item_card .van-cell { /* (flex-grow) 1 表示元素具有弹性,可以拉伸或收缩以填充可用空间。 (flex-shrink) 0 表示元素的初始宽度为0。 (基础宽度) 48% 表示元素的最大宽度为容器宽度的48%。 */ flex: 1 0 48%; margin-bottom: 10px; } .price { color:#EE5B2C; font-size: medium; } /* line1 商品标题*/ .item_name{ color: darkslategray; font-weight: bold; white-space: nowrap; /* 使得文本在一行内不换行显示。*/ overflow: hidden; /*隐藏超出部分的文本。*/ text-overflow: ellipsis; /*在文本末尾显示省略号,表示被隐藏的文本。*/ } .item_name span{ vertical-align: middle; /*设置元素的垂直对齐方式为居中对齐。*/ height: 24px; } .item_name span:nth-child(1){ /* inline-block 将元素的显示类型设置为行内块级元素, 允许元素的宽度和高度被设置,同时能够像行内元素一样并排显示。 */ display: inline-block; /* vertical-align: middle 将元素的垂直对齐方式设置为居中对齐, 使元素在父元素中垂直方向上居中显示。 */ vertical-align: middle; height: 24px; } .item_name span > van-icon{ /* 限制元素的最大宽度为父元素的宽度, 防止元素超出父元素的范围。 */ max-width: 100%; display: block; /*块级元素的方式显示。*/ } /* line2 促销信息*/ .promotion{ color:#F73340; font-size: 12px; padding: 0px; white-space: nowrap; /* 防止文本在该元素内部换行 */ } .promotion span { display: inline-block; /* 确保span作为块级元素处理,有助于控制尺寸 */ vertical-align: middle; /* 使文本和图标垂直居中 */ height: 24px; } .promotion span:nth-child(2){ margin-left: 5px; } .promotion span:nth-child(1){ margin: 0px; padding: 0px; } .promotion span > van-icon { max-width: 100%; /* 确保图标不会超过其父元素宽度 */ display: block; /* 或 inline-block,根据需要调整 */ } /* line3 已支付信息*/ .countPayed{ margin-left: 10px; font-size: small; color: gray; } ``` 最后修改:2024 年 06 月 04 日 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 如果觉得我的文章对你有用,请随意赞赏